Tutorial App Inventor Untuk Membuat Aplikasi Android
Untuk menggunakan App Inventor
ada beberapa hal yang harus di siapkan terlebih dahulu, yaitu :
- > Memiliki Account Gmail terlebih dahulu, dan masuk –Log In ke
http://www.appinventorbeta.com http://beta.appinventor.mit.edu/ , apabila anda belum memiliki Account
Gmail maka terlebih dahulu mendaftar pada http://www.gmail.com
- > Setelah masuk anda akan diminta untuk membaca &
menyetujui term of service dari
google, klik pada tombol I accept
the terms of service.
Untuk memulai
App Inventor :
-
Miliki Account gmail, http://www.gmail.com
-
Masuk ke
http://www.appinventorbeta.com http://beta.appinventor.mit.edu/
- Download & Install Java 6 (1.6) dari http://www.java.com
- Download & Install AppInventor_Setup_Installer_v_1_2.exe
http://www.appinventorbeta.com/learn/setup/setupwindows.html
- http://beta.appinventor.mit.edu/learn/setup/setupwindows.html
- Install & Setting driver HP Android apabila ada
selanjutnya
- > anda akan dibawa ke halaman App Inventor Setup, dimana
terdapat dua tahapan dasar pada setup yaitu :
- Pada platform windows, - apabila anda menggunakan Linux anda bisa download App Inventor
setup untuk Linux :
v
Setup
Komputer, yaitu memiliki komputer PC dgn syarat untuk Windows. Sistem
Operasi Windows yang didukung Windows XP, Windows Vista, Windows 7
v
Telah menginstall Browser minimal Google Chrome
4.0 – rekomendasi , Apple Safari 5.0 , Microsoft Internet
Explorer 7, Mozilla Firefox 3.6
Gb.
App Inventor Setup
- Setup
lingkungan Developing, yaitu :
v
Menggunakan Emulator,: pada penggunaan emulator
tidak memerlukan setup diawal, karena tinggal diaktifkan dari blok editor.
v
Menggunakan Handset Android. - Kalau tidak ingin mengesetnya kita bisa
langsung melakukan developing.
Setup Handset Android
Tahap ini dilakukan apabila
anda ingin langsung mencoba hasil develop anda ke handset android. Pertama anda
harus memiliki kabel data USB, dan menginstall
driver handset Android anda. Hampir semua handset android di dukung oleh App
Inventor, dan pastikan juga anda telah memiliki memory SD Card yang terpasang.
Setelah itu setting pada
handset kita :
1.
Masuk pada home screen
2. Pilih
Setting > applications
3.
Pada Unkown
sources di ceklist
Gb. Setting
4.
Pilih Development, ceklist pada
USB Debugging dan
Stay Awake
Gb. Setting
Setelah itu koneksikan Handset anda dgn
kabel USB Data ke komputer – dalam
keadaan screen unlock, hingga akan muncul dua pesan notifikasi pada atas
layar yaitu :
v
USB Connected, yang berarti handset telah
terhubung ke komputer.
v
USB Debugging Connected, yang membuat App
Inventor di komputer mengontrol handset.
Sampai disini berarti handset android
kita telah siap untuk digunakan untuk mencoba aplikasi yang kita buat dengan
App Inventor.
Catatan
:
Perlu diingat apabila anda
menggunakan browser Mozila firefox agar semua berjalan lancar, apabila kita
menggunakan fasilitas script - NoScript extension , dan juga apabila ada firewall yang aktif, silahkan di
konfigurasikan apabila mengganggu atau menghalangi koneksi developing. App Inventor
akan mencari Setup secara otomatis, tapi apabila ada pertanyaan path lokasi App
Inventor biasanya ada pada C:\Program
Files\AppInventor\commands-for-Appinventor.
- > Setelah semua konfigurasi dan setting selesai, anda
bisa langsung masuk ke lingkungan developing dengan melalui
http://www.appinventorbeta.com http://beta.appinventor.mit.edu/ - apabila
tadi masih login anda langsung akan dibawa ke jendela developing :
Gb. Jendela
Developing
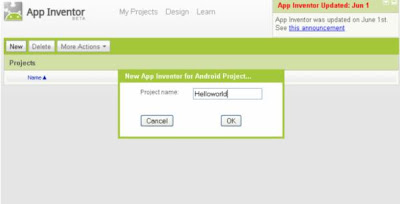
- Klik pada New, dan mulai projek baru
misal dengan nama Helloworld, kemudian klik pada tombol OK
Gb. Membuat Projek
Baru
- Maka akan terlihat langsung projek kita
Gb. Projek Baru
Lingkungan Kerja App Inventor
Sebelum kita melanjutkan untuk
memulai developing, kita mengenal terlebih dahulu lingkungan kerja pada App
Inventor yang terdiri dari :
- Komponen
Desainer – Component Designer
yang berjalan pada Browser, digunakan untuk memilih komponen dan mengatur
property.
Gb.
Komponen desainer
Komponen desainer , terdiri dari :
- Viewer :
untuk menempatkan komponen dan mengaturnya sesuai tampilan yang
diinginkan.
- Pallete :
adalah list dari komponen yang bisa dipakai
- Component list : merupakan tempat list komponen
dari projek yang kita pakai
- Media :
mengambil media audio dan gambar untuk projek kita
- Properties :
ketika anda klik komponen pada viewer maka propertiesnya akan terlihat
pada panel ini
- Blok Editor
– Blocks Editor berjalan diluar
browser, dimana digunakan untuk membuat dan mengatur behaviour dari
komponen yang kita pilih pada komponen desainer.
Gb.
Blocks Editor
- Emulator
, digunakan untuk menjalankan dan mengetest aplikasi yang kita bangun. Ini
sangat bermanfaat apabila kita belum menggunakan handset langsung, karena
Emulator Android ini telah terintegrasi dengan baik.
Gb.
Emulator
Ketiga Lingkungan kerja diatas,
akan bisa tampil secara bersamaan dan secara bergantian juga berpindah kita
akan menggunakannya dalam membuat aplikasi android dengan App Android.
sebelum memulai membuat aplikasi, ada prerequisite program yang
dibutuhkan untuk menjalankan App Inventor ini untuk membuka block
editornya. block editor ini adalah serangkaian alur perintah pemrograman
pada App Inventor, jadi yang biasanya kita membuat program dengan
coding, kali ini kita membuat program berdasarkan alur perintah (block
editor ini bentuknya seperti puzzle loh). bisa di-download di
http://appinventor.mit.edu/explore/install-app-inventor-software.html sesuaikan dengan operating system kalian, download, install ikuti petunjuknya. dan JAVA JDK bisa di-download di sini
http://www.oracle.com/technetwork/java/javase/downloads/index.html
setelah selesai meng-install program tersebut, hal pertama yang selanjutnya dilakukan adalah membuka halaman App Inventor
http://appinventor.mit.edu/
pilih invent untuk langsung membuat aplikasi android (untuk
mengaksesnya kita harus memiliki akun google). ikuti petunjuknya sampai
nanti kita ketemu editor App Inventor.

Editor pada AppInventor
saya upload beberapa gambar sebagian untuk sebagai display awalnya
atau yang biasa kita sebut welcome screen atau splash screen. lalu
sebagian lagi untuk gambar katalognya.
lalu buat beberapa screen baru (klik add
screen) sebagai halaman baru untuk memunculkan katalognya (di
pemrograman desktop biasa kita sebut form). saya menamakannya sesuai
dengan nama negara-negaranya. disebelah kanan screen terdapat properties
untuk mengatur tampilan dari screen tersebut.
setelah itu drag drop satu button dan dua
label pada pallete di group basic ke viewer di screen1, lalu pada button
edit properties dengan memasukan gambar logo pada properties image,
hapus text button-nya. pada label, sesuaikan tulisannya dengan yang kita
inginkan. sehingga jadi seperti ini
pada screen lainnya (sebagai contoh screen
italy) kita bisa memasukan webviewer dari pallete agar konten dari
screen tersebut dapat mengambil konten dari internet (kontennya sendiri
saya masukan dari wikipedia). klik component-nya lalu masukan url sumber
konten yang akan ditampilkan tersebut di properties. jangan lupa untuk
memberi title pada properties screen, beri nama yang sesuai.
lakukan hal yang sama pada screen negara yang lainnya. kecuali pada screen MainMenu terdapat perbedaan.
pada screen MainMenu, gunakan
screenArrangement sesuaikan dengan kebutuhan lalu masukan beberapa
button pada screenArrangement tersebut. ubah kembali button-button
tersebut seperti pada screen1 (masukan image pada tiap button, lalu
hapus textnya).
lalu hal berikutnya yang harus dilakukan
adalah memberi alur perintah di block editor. buka block editor pada
kanan atas App Inventor. nanti akan ada aplikasi yang langsung
di-download dan di-running oleh java. block editor ini adalah program
terpisah tapi terintegrasi dengan App Inventor. buka screen1 pada App
Inventor di browser, maka block editor akan membuka block editor untuk
screen1.
pada block editor screen1, buka tab My Block
lalu nanti akan terbuka component apasaja yang ada pada screen1 yang
kita buat tadi. pilih button lalu button.click (ini adalah event ketika
button tersebut di klik oleh user), drag drop pada editornya. lalu pada
tab built-in group control cari “call open another screen”. drag drop
lalu tempelkan pada event button.click (seperti puzzle). masih pada tab
built-in, pada group text cari text “text” lalu drag drop pada “call
open another screen” lalu pada text-nya isikan nama screen yang akan
kita buka apabila user klik button tersebut (disini saya MainMenu).
sehingga bila user klik button tersebut, maka keluar screen MainMenu.
sehingga puzzle yang tadi kita buat menjadi seperti ini

apabila kita ingin mencoba hasil dari block
editor, klik new emulator, tunggu sampai emulator android keluar, lalu
connect to device dan pilih device emulator yang sedang jalan. tetapi
kita tidak bisa mencoba keseluruhan eventnya seperti pindah screen, tapi
hal tersebut bisa kita lakukan dengan membuat package dari aplikasi
yang kita buat lalu menjalankannya pada emulator dari AVD manager.
pada App Inventor di browser, buka screen
MainMenu, sehingga block editor berganti jadi block editor MainMenu.
lakukan alur perintah ganti screen seperti pada screen1. lakukan untuk
semua screen yang tersisa sebagai katalog.
jadi, alur program yang kita buat adalah
Splash screen (screen1) > screen main menu (pilih salah satu
keajaiban dunia) > screen katalog yang menampilkan konten dari
webviewer wikipedia.
selesai membuat aplikasinya, kita harus
mencobanya. kembali pada App Inventor di browser, pada kanan atas
terdapat “package for phone”, klik lalu pilih “download to this
computer” untuk kita mencobanya pada emulator android AVD manager.
setelah selesai download, install hasilnya pada emulator (bagi yang
belum tahu, cara install-nya bisa dilihat
disini). lalu jalankan aplikasinya pada emulator android AVD manager.
setelah dijalankan, hasilnya sebagai berikut.
source : http://mafiasunda.wordpress.com/2013/04/26/membuat-contoh-aplikasi-sederhana-dengan-app-inventor/